How to Create a Shopify Survey
Follow these easy steps to add an engaging customer survey to your Shopify Store in just a few minutes.
2. Copy the code
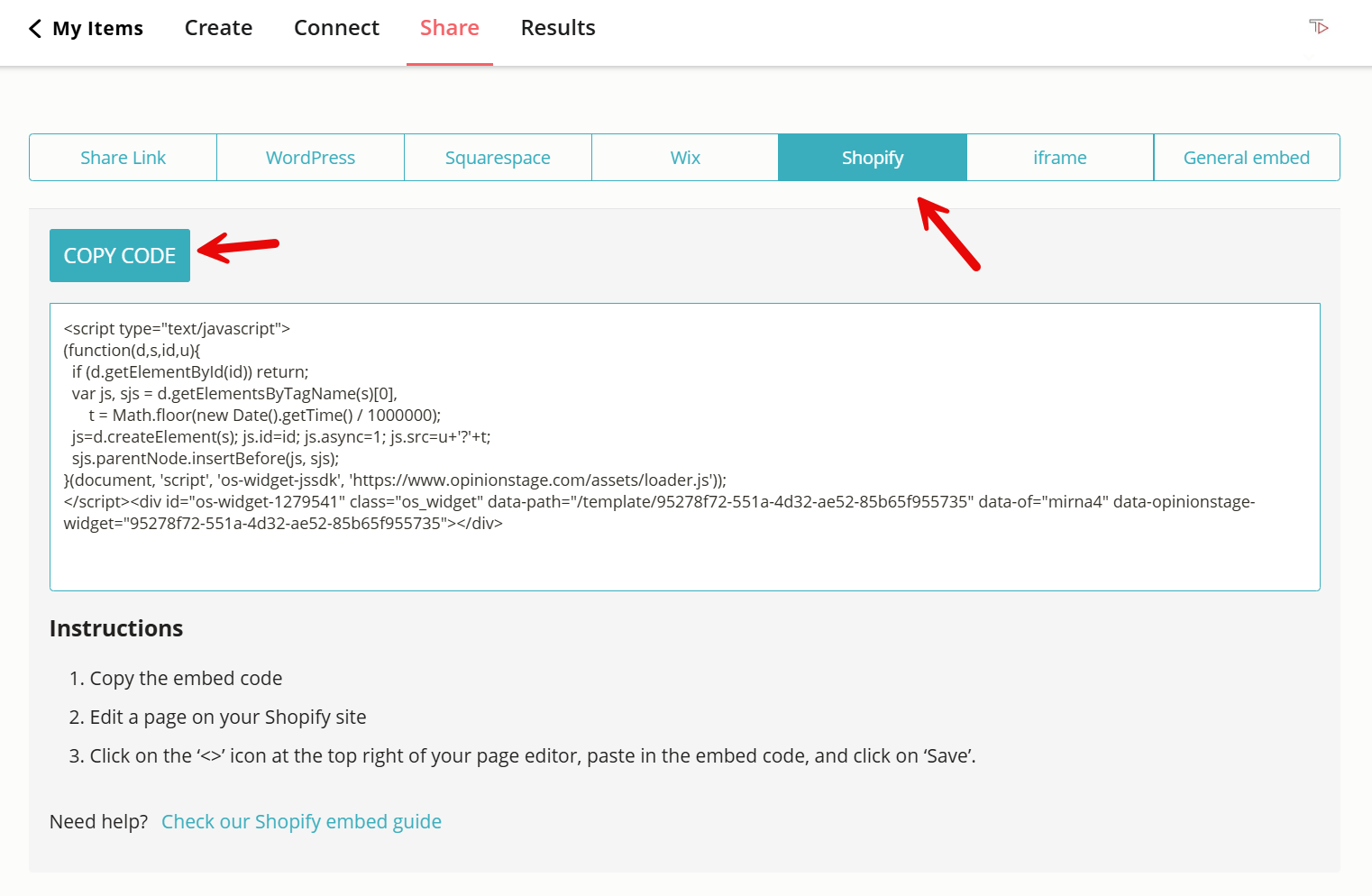
Click on the ‘Share’ button located at the top of your screen and then click on the ‘Shopify’ tab. Copy the embed code.

3. Go to Shopify
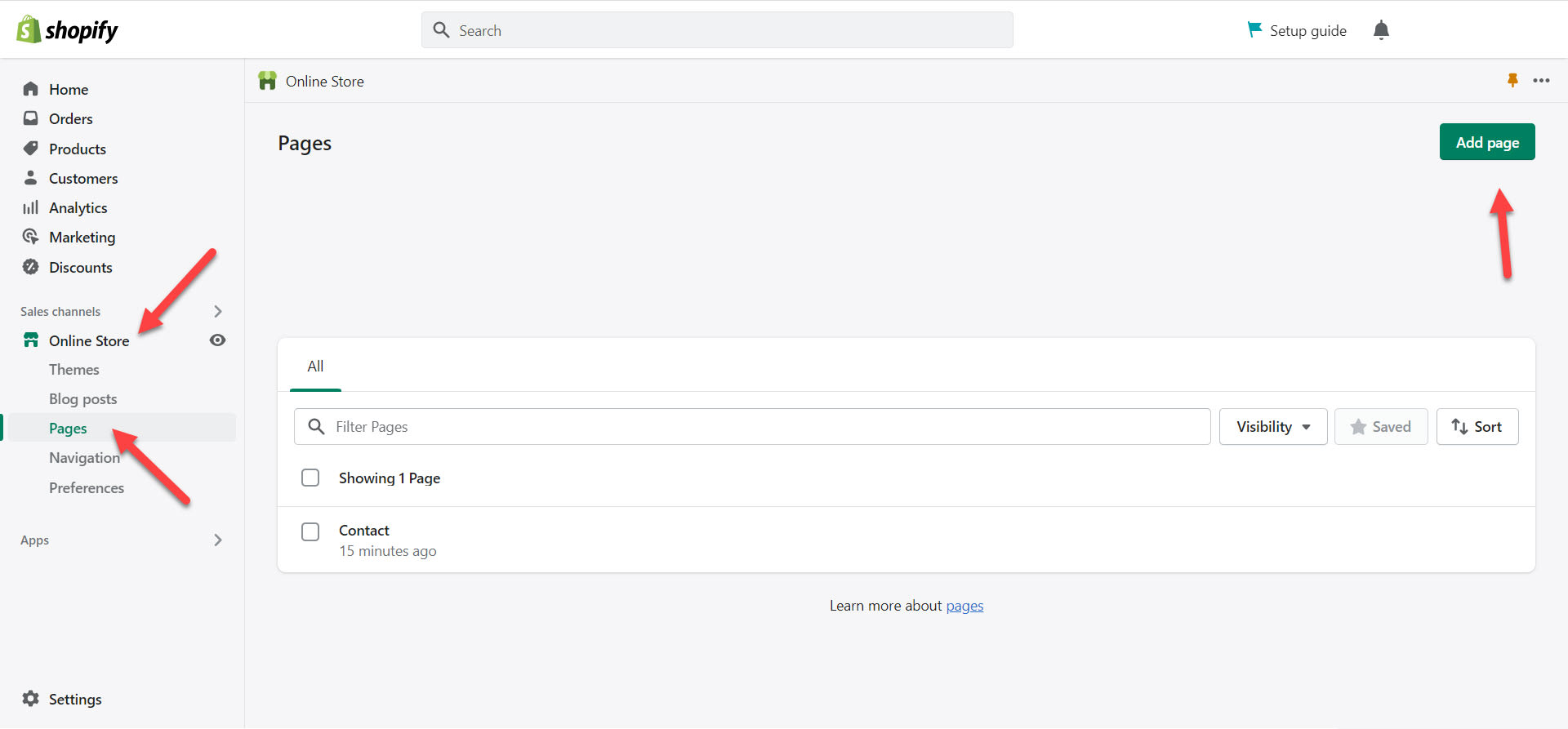
Go to your Shopify admin dashboard and click on ‘Pages’. Create a new page for your survey by clicking on the ‘Add Page’ button or select an existing page to which you’d like to add it.

4. Embed the HTML code
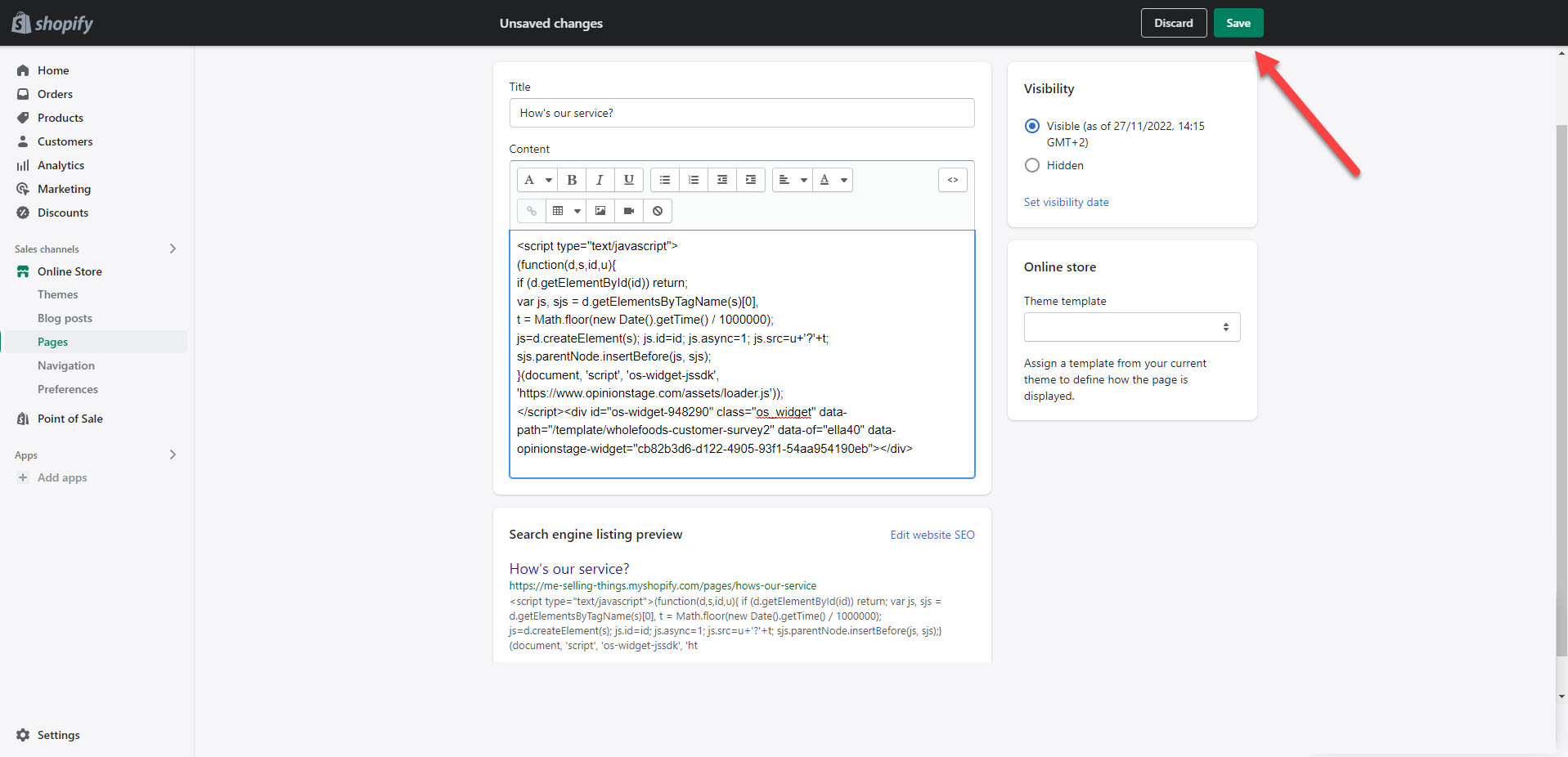
Once you’re in the Page Editor section, click on the ‘<>’ icon. Paste the script code you copied earlier in the edit box that opened. When done, click on “Save” in the upper right corner.

You’re done! Now that you know how to make a survey on Shopify, you can also add a Shopify poll and a Shopify quiz to your store as well.
Why Use Opinion Stage for Your Shopify Surveys?
There are many benefits to adding a customer survey to your Shopify business. Especially since it helps you tap into your customers’ wants and needs. With Opinion Stage, getting this data and turning it into valuable insights is easier than ever.
Get More Responses
The main challenge with online surveys is getting people to respond to them. Our survey app is designed to help you beat that challenge by creating fun and engaging surveys that people enjoy answering.
- Ask one survey question at a time to keep people calm and avoid information overload.
- Add colorful images or even videos to make your survey interesting and entertaining.
- Use simple yet powerful personalization features to make your customers feel seen and heard.
Create Personalized Experiences
You don’t need to be an expert researcher or skilled programmer to make surveys that respond differently to every participant. With our survey app, you can personalize your questions with a click of a button.
- Use skip logic to design different question paths that adjust automatically to each respondent’s answers. For example, if a person had a great experience in your store, you could send them to a question asking what they liked, and if they had a bad experience you could ask what you could do better.
- Use answer piping to relate to people’s answers in your follow-up questions. For example, if you asked for their names in one question you could refer to them by name in the next.
Grab Attention With Beautiful Surveys
Surveys don’t have to be boring. With the Opinion Stage survey maker, you can easily keep your respondents entertained.
- Add images, videos, or gifs to every question and to each of your answer options in closed-ended questions.
- Choose a design, color themes, and fonts from a wide variety of options.
- Select a beautiful predesigned template, ready with images, survey questions, and all. Change whatever you want and add it to your Shopify store.
Keep Your Audience Engaged
In addition to images and personalization options, we also offer a variety of question types and layouts for you to choose from.
- Combine closed-ended questions with open-ended questions to give your respondents the opportunity to express themselves fully and freely without taking up to much of their time.
- Use single-choice and multiple-choice questions with different layouts and images to keep things interesting and encourage your respondents to keep clicking.
- Keep your respondents in your store after they finish answering your questions by adding customized CTA buttons that lead to strategic landing pages or product pages.
Track Results Easily
View all the data you collect in the automated answer and results reports we create for you.
- Look at a quick snapshot of your survey’s performance with data about the number of views, clicks, responses, and more.
- Go deeper with the drop-off report that tells you where people left your survey and gives you an opportunity to improve your survey’s flow.
- Get quick information from respondents’ answers with visual easy-to- analyze pie and bar charts. Or dive into each answer and response with detailed tables that include all the data you need.
- Set email notifications to get email notifications in real-time whenever someone submits a survey.
- Export all data to excel or google sheets, or use survey integration with your sales/marketing management systems.
Types of Surveys You Can Create
Creating a survey for your Shopify business is the first step towards better understanding your audience, offering an improved customer experience, and ultimately boosting your conversion rates. There are multiple types of surveys you could create to serve you various purposes. Here are some of them:
Customer Feedback Survey
A customer feedback survey is a transparent way of communicating to your audience that you take their opinion into account. It can come in the form of an email survey, or you could add a post-purchase survey at the end of your sales funnel.
A good feedback form can get you helpful feedback while strengthening your relationship with your customers and raising more positive awareness of your business.
Product/Market Research Survey
If you want to collect information about your audience, competitive landscape, or trends and behaviors in your industry you can run a research survey. It’s a great way to get reliable information fast directly from your customer base.
Simply ask your questions, add some engaging visuals, share them with your audience, and let your survey do the rest. For example, you could use a how did you hear about us survey to learn how well your marketing campaigns are performing. Take a look at our product research survey templates to get some ideas.
Audience Engagement Survey
Surveys are not only about collecting data, they’re also an excellent tool for creating customer engagement. After all, by approaching people with your survey you’re essentially giving them a seat at the table and showing that you want to hear what they have to say.
An engagement survey can help you get your audience involved and start a conversation around topics that contribute to your business. The data you collect with your survey can also be a source of engaging original content.
Shopify Quizzes & Polls
In addition to online surveys, you could also add quizzes and polls to any shopping experience just as quickly and easily.
Use a Shopify poll when you want to ask one quick question that excites and engages. You could further boost interest by allowing your respondents to see how their answer sits in comparison to others.
Create a Shopify quiz if your primary goal is to gather leads or boost sales by directing people to the perfect product for them.
Ready to get started?
Create a SurveyHow to Take Your Shopify Survey to the Next Level
A good and engaging survey is easy to make if you keep your audience in mind every step of the way. Follow these tips to boost your response rate and get more happy customers.
1. Make the purpose clear
Clarity and transparency will help both you and your audience. Let your respondents know what you want from them, why, and how long it will take. It’s a good way to create trust which will get you more and better answers.
For example, let’s say you want to add customer satisfaction surveys or a post-purchase survey to your sales funnel. You could start off by thanking them for their purchase, asking for a minute of their time to share their input about the process, and explaining that it will help you make their next purchase even smoother.
2. Offer perks in exchange
If the goal of your online survey is engagement, for example, if you want to get more email subscribers on your email list or drive attention to your social media, you can boost survey responses by offering an extra incentive.
Think about coupon codes or a 14-day free trial for potential customers. Another type of incentive could be exclusive access to your survey results or a one-on-one call with an expert in your field. Allow yourself to get creative and offer something your audience would find valuable.
3. Curate your questions
The quality of your survey responses goes hand in hand with the quality of your questions. If you want to make effective surveys that get lots of actionable insights there are a few guidelines to keep in mind with regard to your survey form questions:
- Keep it short. Try to keep it down to 7-10 questions, and make sure it doesn’t take too long. Sometimes 3 minutes all you need.
- Make it easy. Whenever you can, use choice questions instead of open-ended questions, they’re simpler to answer and less time-consuming.
- Be crystal clear. Short sentences, simple words, and straightforward questions will help you avoid any misunderstandings that could frustrate your respondents and slant your results.
4. Keep your respondents entertained
In our age of constant distraction, text-only online surveys may not be enough to keep your audience’s interest at its peak. That’s why we recommend adding visuals to your survey introduction, questions, and answer options. It’s also important to add an image to the thank you card so that you end on a colorful note.
Don’t be afraid to make silly and fun visual choices. As long as they don’t create bias or confusion, putting a smile on people’s faces can encourage them to cooperate with you for longer.
5. Your survey isn’t the end, it’s just the beginning
Think of your survey as the beginning of a conversation. You’re laying the infrastructure for more communication based on the customer feedback you got.
Keep the interaction going and deepen the connection by sharing some business decisions that you made based on the actionable insights you reached thanks to their answers. It will show them what a difference they are making and encourage them to continue giving you feedback.
You can also personalize future interactions and make your content more relevant by sharing certain blog posts or pieces of information with specific email subscribers based on the needs they expressed in your survey.
You Can Easily Do It Yourself, No Need For A Developer
Create a Survey